

1. Go to the site where you want to create the navigation list. This does not have to be the same site as the one where you will use the Menu Navigation web part.
2. Create a new list using the CorasWorks.Global.Navigation list template (available from CorasCloud Support). The contents of the list are displayed.
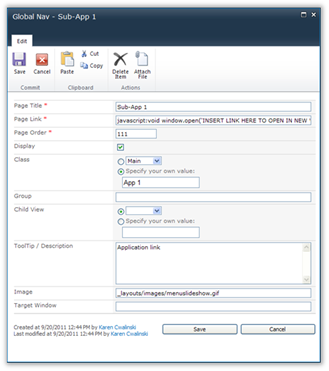
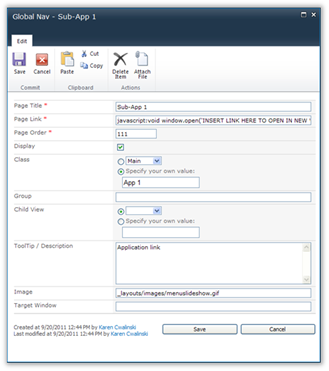
3. Locate the first entry you want to modify and choose Edit Item from the drop-down menu for that item. An entry form like the one shown above is displayed.
4. You can add, remove, and hide any items you choose on the list. Make the necessary changes, then click Close to save the changes and close the entry window.
The table below highlights the key points regarding each column in the list.
|
Column |
Usage |
|
Page Title |
The label you want to use for the tab or menu option. |
|
Page Link |
The URL to open when the menu option is selected. In the sample shown above, JavaScript is provided to open the link in a new window. If you do not want to do this, clear the entire column and then enter the URL. |
|
Page Order |
The order in which the menu option is to be displayed. CorasWorks recommends that you leave gaps in the Page Order values so additional menu items can be added in the future without having to renumber all of the existing items. |
|
Display |
If this checkbox is selected, the item will be included in the Menu Display. If this checkbox is empty, the menu item is “hidden” from view. |
|
Class (see note) |
This can be used with Child View to identify the menu level where each item should be shown. If Child Views are not used, this can be left blank. |
|
Group |
This column is not currently used, but is available for backward compatibility. |
|
Child View (see note) |
If this is an upper level menu item and you want other menu items to be shown below it, use this field to select or identify the name of the Class to be shown below it. Otherwise, this should be left blank. |
|
Tooltip/Description |
Any text you would like to have displayed to the user when they hover over the menu option. |
|
Image |
If you would like the menu item to be displayed with an image to the left, provide the path to the desired image here. |
|
Target Window |
Optional column to be used to open the menu item in a separate window. |